Let’s start with uploading a Magento logo. Although the size of the logo depends upon the theme. Right after the theme upload visit the demo site. In fact, every single good theme consists of demos. That is exactly a live preview of a Magento (Mage) site. On the site, you can see a sample logo. In most case the logo is from the same vendor. Just open the logo in a new tab. Now save or download the sample logo. All you have to do is to redesign your logo is the same as the sample.
Uploading Magento Logo
Some themes include strong codes for image header files. However, coders need to change some source files to change the logo. People whom are not familiar with coding should use the default logo name. Most themes use logo.png or logo.gif as default name. So, make a new Magento logo with that same name. Later replace it with sample Mage logo.
Magento Logo paths
The path is the exact location of Mage logo. Generally, the paths are long. But later it shortens depending on your theme.
For example:
Real path:
skin/frontend/base/default/images/logo.png
Relative path:
images/logo.png”
How to change Mage logo?
Firstly go to the cPanel. Now a days, providers like Aspiration Hosting offers dedicated cPanel for every user.
I would like to suggest Aspiration Hosting for your Magento Hosting needs. Whether you are an advanced coder or a beginner, Aspiration Hosting is available for all types of assistance. This includes changing your Magento Logo for you. Our plans start out at $9.99 a month.
Secondly login to your cPanel. Go to “public_html” folder.
Next under the “public_html” folder, find the theme folder.
Now, under theme folder upload and replace your new logo.
For example:
“skin/frontend/base/default/images/logo.png”
Thirdly from Admin Menu, go to System > Configuration. Now, select design under left side of General panel.
If you are using multiple store or view then select latest Configuration. The Current Config scope is in the top left of the panel. Now select the store or view to apply configuration. Then, clean the boxes of each field. So, we can enter new values to configure store.
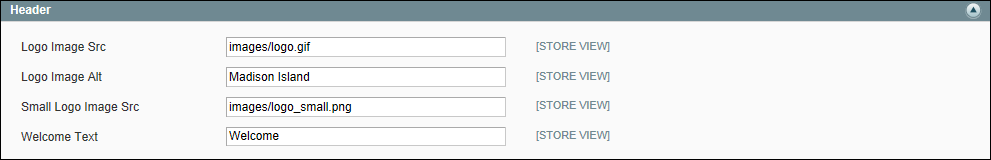
Header Section
Now, open the header section. Afterwards follow these following steps.
Next enter path or file name in the Logo Img Src field. Keep it the same if the path or file name is the same.
Identically, Image Alt field is very helpful for SEO. So, take your time to do some keyword research. Now enter an SEO friendly alt text for the Mage logo image. Don’t forget to enter the alt text for logo in specific language. As you might use different language view in Mage storefront.
As long as you’re using a responsive theme; Open Img Src field of small logo. Next enter the path into the version of logo which supports small devices.
Finally press save configuration to save the settings.
Learn more on Mage official.
Mehedi Hossain Chowdhury for Aspiration Hosting .