Here we’re in the last and final part of article regarding Magento featured products. Now we’ll create a template for featured Magento Product.
Generally featured product are proven as a successful marketing strategy for online stores. Hence people also like to buy the best items rather than wasting time on a bunch of products over different sites. So, a responsive featured product’s block can easily drag the customer attention. Or the clients surely will consider the block as best products from specific stores. However such strategies need a good back up from the hosting end. Even our basic hosting plan comes with lot of advanced features. Such as 99.99% uptime, SSL certificate and SSD cloud storage etc. All you have to spend is $9.99 per month for our basic Magento hosting plan.
Tanzia farin Chy for Aspiration Hosting
Creating template file – Magento Product
However log in to the cPanel using credentials. Then navigate through the DIR using the following path:
“app/design/frontend/my_theme/template/catalog/product/”
Now, create a file and name it “featured.phtml”. Next replace “my_theme” with your theme name. Finally, use the following codes to create the “featured.phtml” file.
<?php
$totalPerPage = ( $this->show_total ) ? $this->show_total : 6;
$visibility = array(
Mage_Catalog_Model_Product_Visibility::VISIBILITY_BOTH,
Mage_Catalog_Model_Product_Visibility::VISIBILITY_IN_CATALOG
);
$storeId = Mage::app()->getStore()->getId();
$_productCollection = Mage::getResourceModel( 'reports/product_collection' )
->addAttributeToSelect( '*' )
->setStoreId( $storeId )
->addStoreFilter( $storeId )
->addAttributeToFilter( 'visibility', $visibility )
->addAttributeToFilter( 'featured', true )
->setOrder( 'created_at', 'desc' )
->addAttributeToSelect( 'status' )
->setPageSize( $totalPerPage );
Mage::getSingleton( 'catalog/product_status' )->addVisibleFilterToCollection( $_productCollection );
Mage::getSingleton( 'cataloginventory/stock' )->addInStockFilterToCollection( $_productCollection );
Mage::getSingleton( 'catalog/product_visibility' )->addVisibleInSearchFilterToCollection( $_productCollection );
?>
<h1>Featured products</h1><br><br>
<div>
<?php $_collectionSize = $_productCollection->count() ?>
<table cellspacing="0" class="generic-product-grid" id="product-list-table" style="margin-top:-50px; width:960px;">
<?php $i = 0;
foreach ( $_productCollection as $_product ): ?><?php if ( $i ++ % 3 == 0 ): ?>
<tr style="margin-top:20px;"><?php endif ?>
<td><p class="product-image" style="width:330px; margin-top:20px;">
<a href="<?php echo $_product->getProductUrl() ?>"
title="<?php echo $this->htmlEscape( $this->getImageLabel( $_product, 'small_image' ) ) ?>">
<img style="height:190px; width:300px;"
src="<?php echo $this->helper( 'catalog/image' )->init( $_product, 'small_image' )->resize( 170, 170 ); ?>"
alt="<?php echo $this->htmlEscape( $this->getImageLabel( $_product, 'small_image' ) ) ?>"
title="<?php echo $this->htmlEscape( $this->getImageLabel( $_product, 'small_image' ) ) ?>"/></a>
</p>
<?php /*?><h5><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>"><?php echo $this->htmlEscape($_product->getName()) ?></a></h5><?php */ ?>
<div>
<?php echo $_product->getShortDescription() ?></div>
<div>
<?php if ( $_product->getSpecialPrice() > 0 ): ?>
<span
class="old"><?php echo $this->helper( 'checkout' )->formatPrice( $_product->getPrice() ) ?></span>
<span
class="new"><?php echo $this->helper( 'checkout' )->formatPrice( $_product->getSpecialPrice() ) ?></span><?php else: ?>
<span
class="new"><?php echo $this->helper( 'checkout' )->formatPrice( $_product->getPrice() ) ?></span>
<?php endif; ?><?php if ( $_product->isSaleable() ): ?>
<button type="button" title="<?php echo $this->__( 'Add to Cart' ) ?>" class="button btn-cart"
onclick="setLocation('<?php echo $this->getAddToCartUrl( $_product ) ?>')">
<span><span><?php echo $this->__( 'Add to Cart' ) ?></span></span></button><?php else: ?>
<p><span><?php echo $this->__( 'Out of stock' ) ?></span></p>
<?php endif; ?></div>
<div class="clear"></div>
</td>
<?php if ( $i % 3 == 0 && $i != $_collectionSize ): ?></tr><?php endif ?><?php endforeach ?>
<?php for ( $i
;
$i % 3 != 0;
$i ++ ): ?>
<td class="empty-product"> </td>
<?php endfor ?><?php if ( $i % 3 == 0 ): ?></tr><?php endif ?></table>
<script type="text/javascript">decorateTable('product-list-table')</script>
</div>
Adding New block – Featured Magento product – local.xml
Next we’ll add the New block in to the following path.
The path is “app/etc/local.xml”.
Just right after the global tag end include the following in to local.xml file.
<blocks>
<catalog>
<rewrite>
<product_featured>MyCompany_Catalog_Block_Product_Featured</product_featured>
</rewrite>
</catalog>
</blocks>Adding Block to Home page – Featured Magento Product
However log in to the admin panel with credentials. Next our target is to place the Magento Featured products in to our Home page. So that the Magento products get more exposure to clients. Now, follow the following steps to setup featured block in Home page.
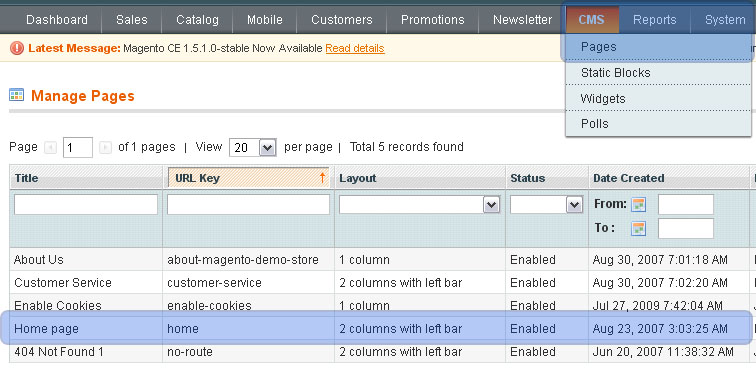
Hence, go to the CMS. Next under Manage Pages find Home page.
Simply copy and paste the newly created block in home page.
{{block type="core/template" name="product_featured" as="product_featured" template="catalog/product/featured
Now you should see the featured product block in home page. Hence, enjoy the big sale!!!
Go to Part 1 | Go to Part 2 | Currently Viewing Part 3